flex-wrap
Proprietatea flex-wrap definește dacă flex-containerul va avea mai multe rânduri de elemente (rânduri sau coloane) în cazul în care dimensiunile sale sunt insuficiente pentru a găzdui toate elementele într-un singur rând. Această proprietate poate lua următoarele valori:
- nowrap: valoarea implicită, care definește un flex-container în care toate elementele sunt aranjate într-un singur rând (când sunt dispuse în rânduri) sau într-o singură coloană (când sunt dispuse în coloane)
- wrap: dacă elementele nu încap în flex-container, creează rânduri suplimentare în container pentru a găzdui elementele. Când sunt dispuse în rânduri, se creează rânduri suplimentare, iar când sunt dispuse în coloane, se adaugă coloane suplimentare
- wrap-reverse: același lucru ca valoarea wrap, doar că elementele sunt aranjate în ordine inversă
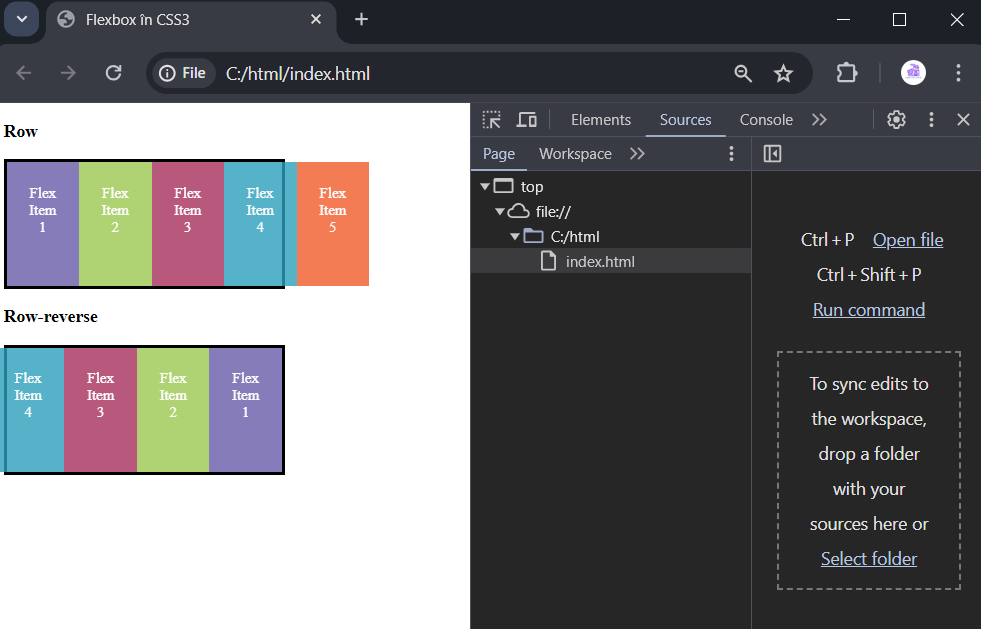
De exemplu, să luăm valoarea implicită nowrap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height:8.25em;
flex-wrap:nowrap;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #F15B2A;}
</style>
</head>
<body>
<h3>Row</h3>
<div class="flex-container row">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5">Flex Item 5</div>
</div>
<h3>Row-reverse</h3>
<div class="flex-container row-reverse">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5">Flex Item 5</div>
</div>
</body>
</html>Aici, în fiecare flex-container sunt câte cinci elemente, totuși lățimea containerului poate să nu încapă toate elementele, astfel încât acestea depășesc marginea containerului:

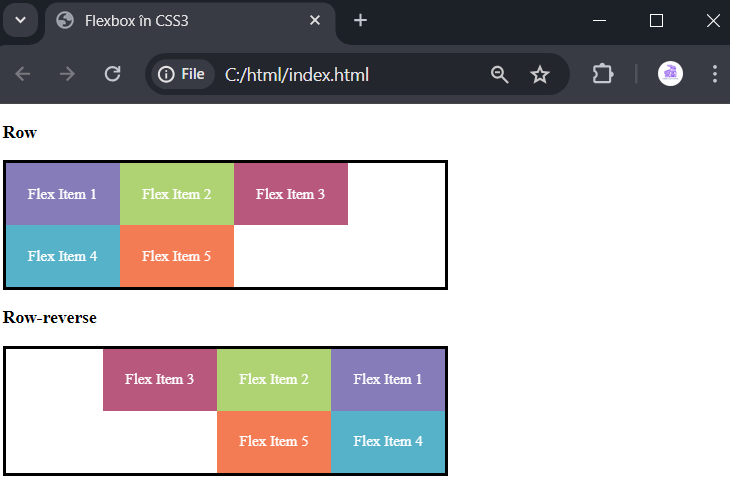
La setarea valorii wrap în flex-container se adaugă rânduri suplimentare pentru a găzdui toate elementele în container. Astfel, schimbăm valoarea proprietății flex-wrap în container:
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height:8.25em;
flex-wrap:wrap;
}În acest caz, va apărea un rând suplimentar:

Când sunt dispuse în coloane, containerul va crea coloane suplimentare:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height:8.3em;
flex-wrap:wrap;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #F15B2A;}
</style>
</head>
<body>
<h3>Column</h3>
<div class="flex-container column">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5">Flex Item 5</div>
</div>
<h3>Column-reverse</h3>
<div class="flex-container column-reverse">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5">Flex Item 5</div>
</div>
</body>
</html>