flex-flow - Ordinea elementelor
Proprietatea flex-flow permite setarea simultană a valorilor pentru ambele proprietăți flex-direction și flex-wrap. Aceasta are următoarea sintaxă formală:
flex-flow: [flex-direction] [flex-wrap]De fapt, a doua proprietate - flex-wrap poate fi omisă, iar în acest caz va fi folosită valoarea implicită - nowrap.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border: solid 0.25em #000;
height:8.25em;
flex-flow: row wrap;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2">Flex Item 2</div>
<div class="flex-item color3">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5">Flex Item 5</div>
</div>
</body>
</html>Proprietatea order
Proprietatea order permite setarea unei grupe pentru un flex-element, permițând astfel redefinirea poziției sale în cadrul flex-containerului. Ca valoare, proprietatea acceptă un ordin numeric al grupei. La o grupă pot aparține mai multe elemente.
De exemplu, elementele din grupa 0 sunt plasate înaintea elementelor din grupa 1, iar elementele din grupa 1 sunt plasate înaintea elementelor din grupa 2 și așa mai departe.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
flex-flow: row wrap;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.group1{
order:-1;
}
.group2{
order:1;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item color1">Flex Item 1</div>
<div class="flex-item color2 group2">Flex Item 2</div>
<div class="flex-item color3 group2">Flex Item 3</div>
<div class="flex-item color4">Flex Item 4</div>
<div class="flex-item color5 group1">Flex Item 5</div>
</div>
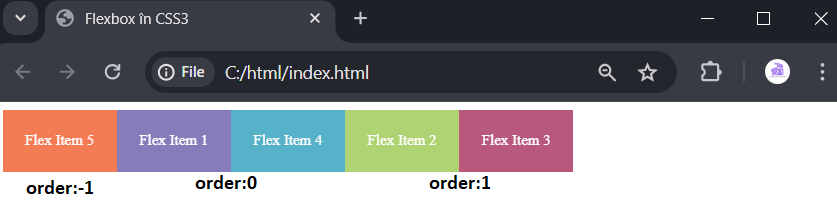
</html>În acest caz, sunt definite 3 grupe. Primul este afișat ultimul element, deoarece acesta are grupa -1:

Implicit, dacă elementele nu au proprietatea order specificată explicit, aceasta are valoarea 0. Iar ultimele în acest caz sunt afișate elementele al doilea și al treilea, deoarece au proprietatea order egală cu 1.